Lookbook is a UI development environment for Ruby on Rails applications.
It combines a powerful component browser and preview system with an integrated documentation engine to help teams build robust, modular, maintainable user interfaces.
Compatible with
ViewComponent
and
 Phlex
as well as ActionView partials and more!
Phlex
as well as ActionView partials and more!



Lookbook is free, open-source and used by teams of all sizes, including:






...and many more
Powerful Previews
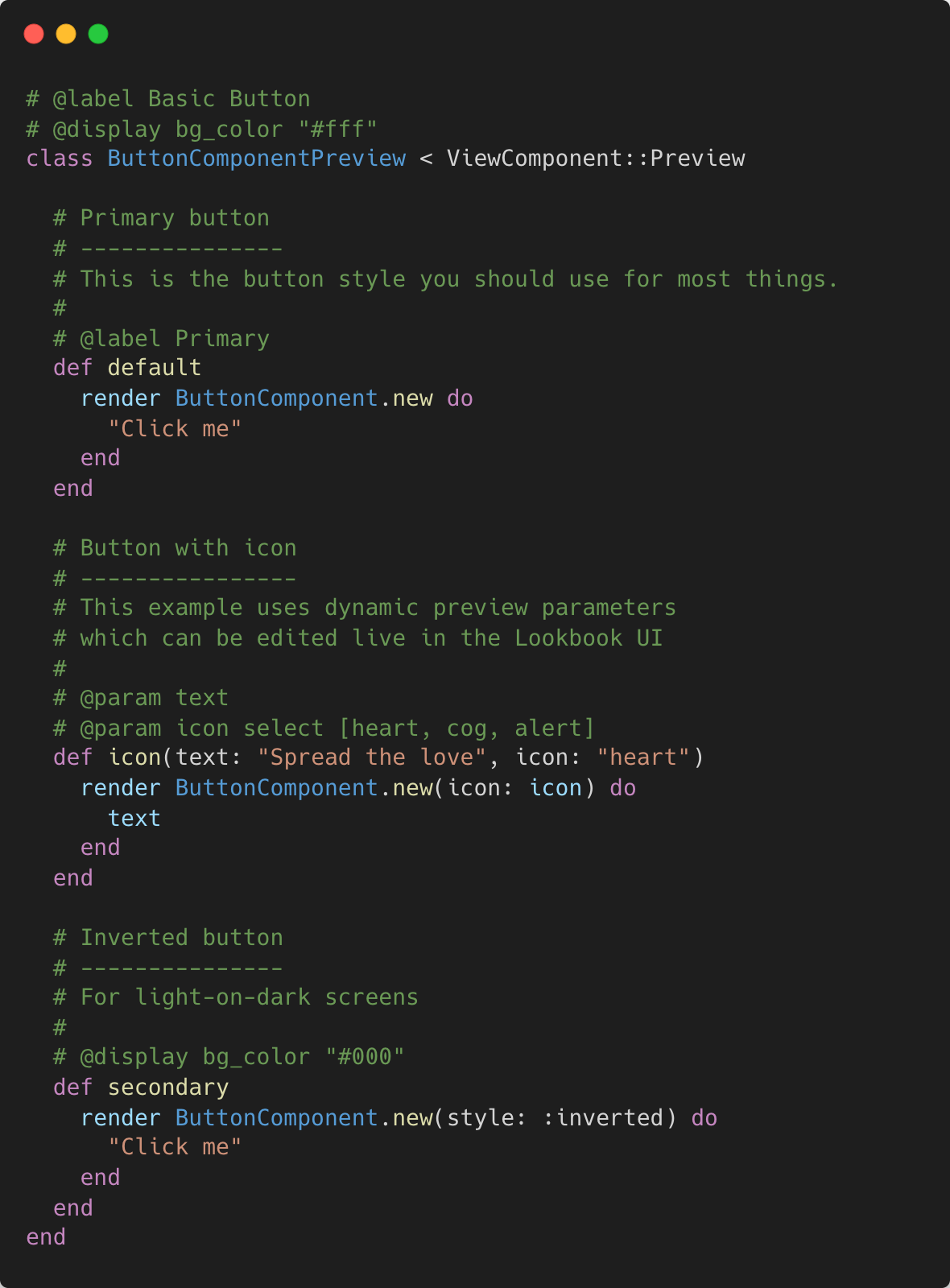
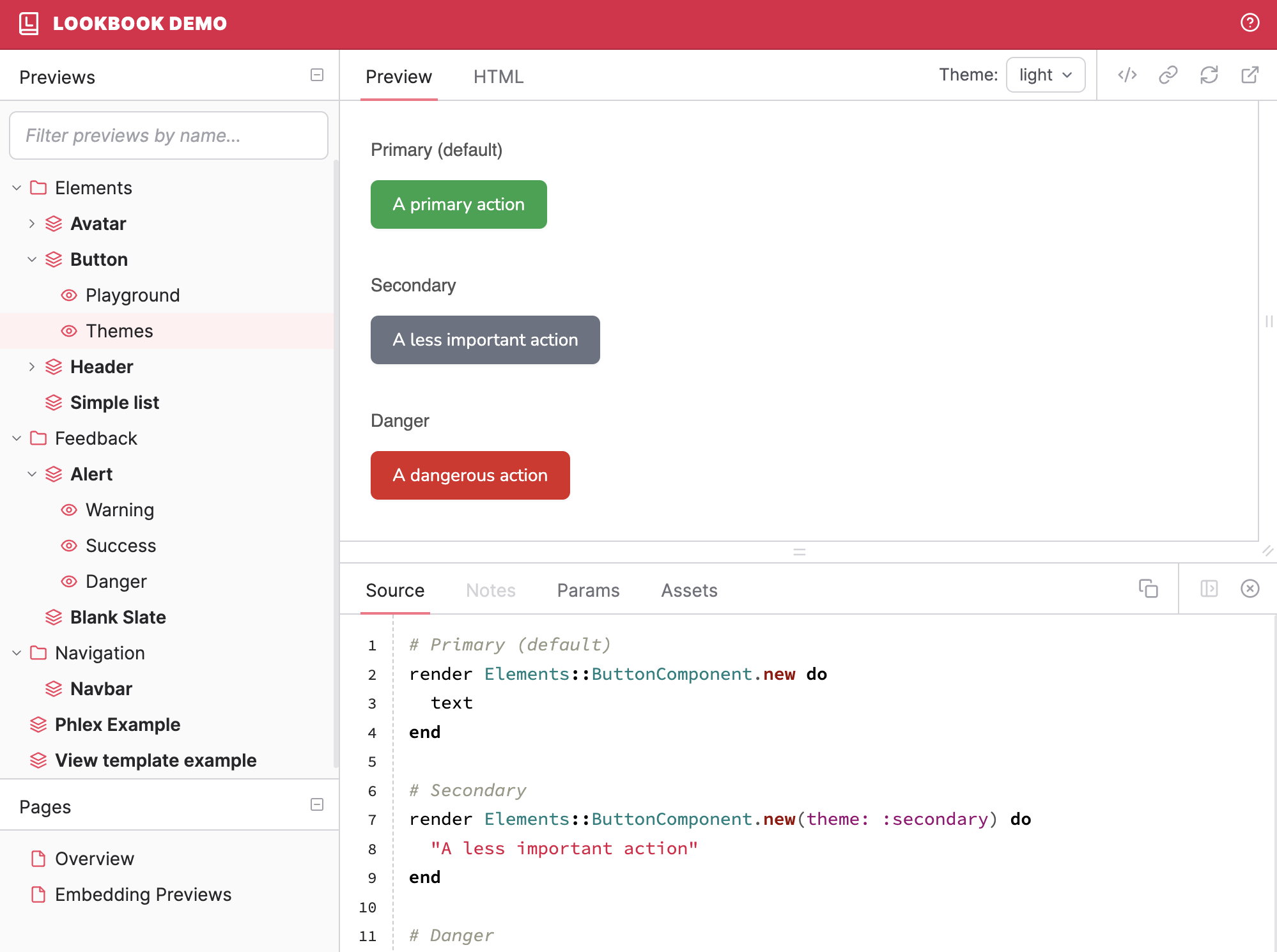
Lookbook's preview inspector allows you to develop your UI components in isolation from each other, outside of your main application's views.
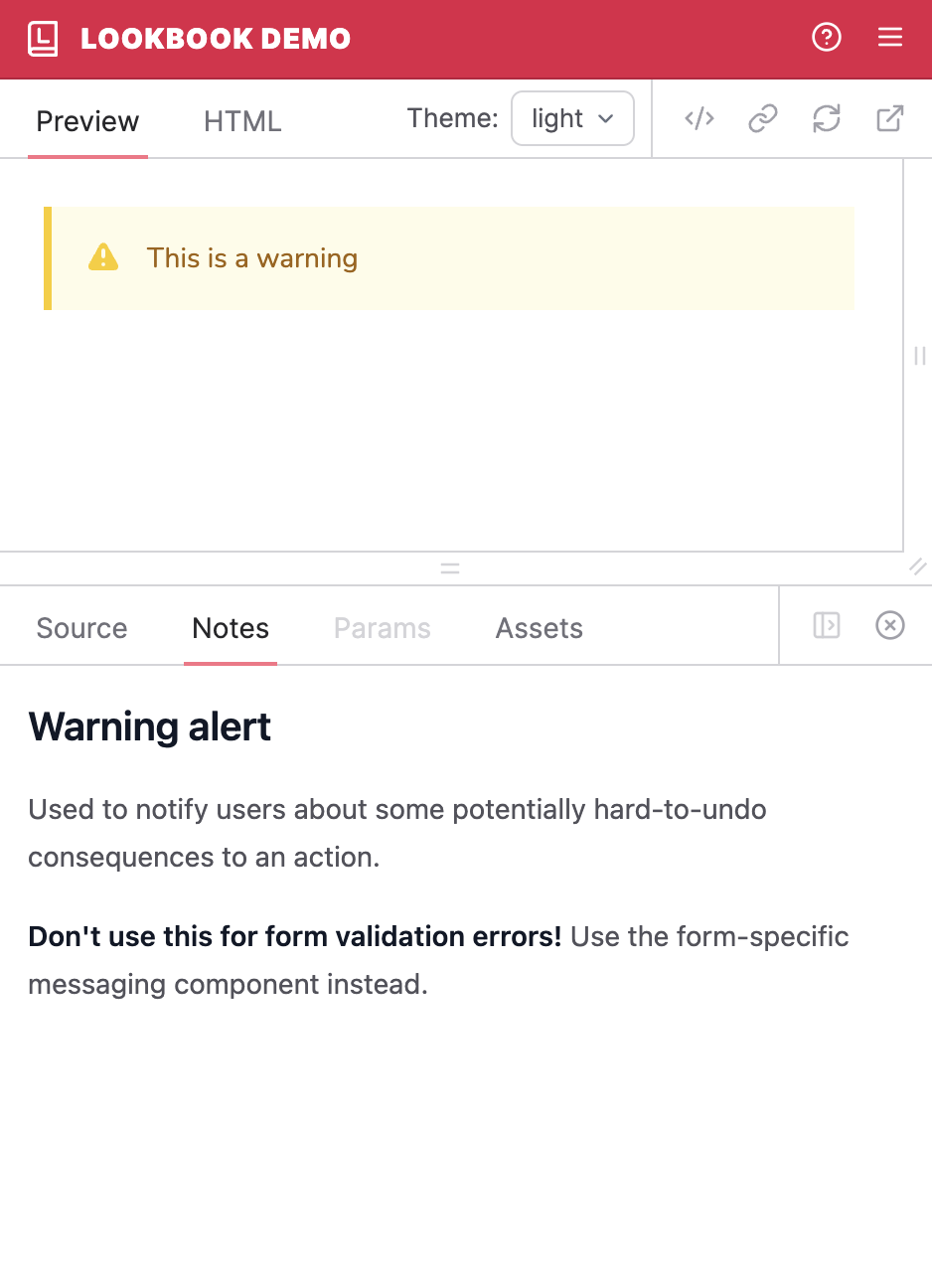
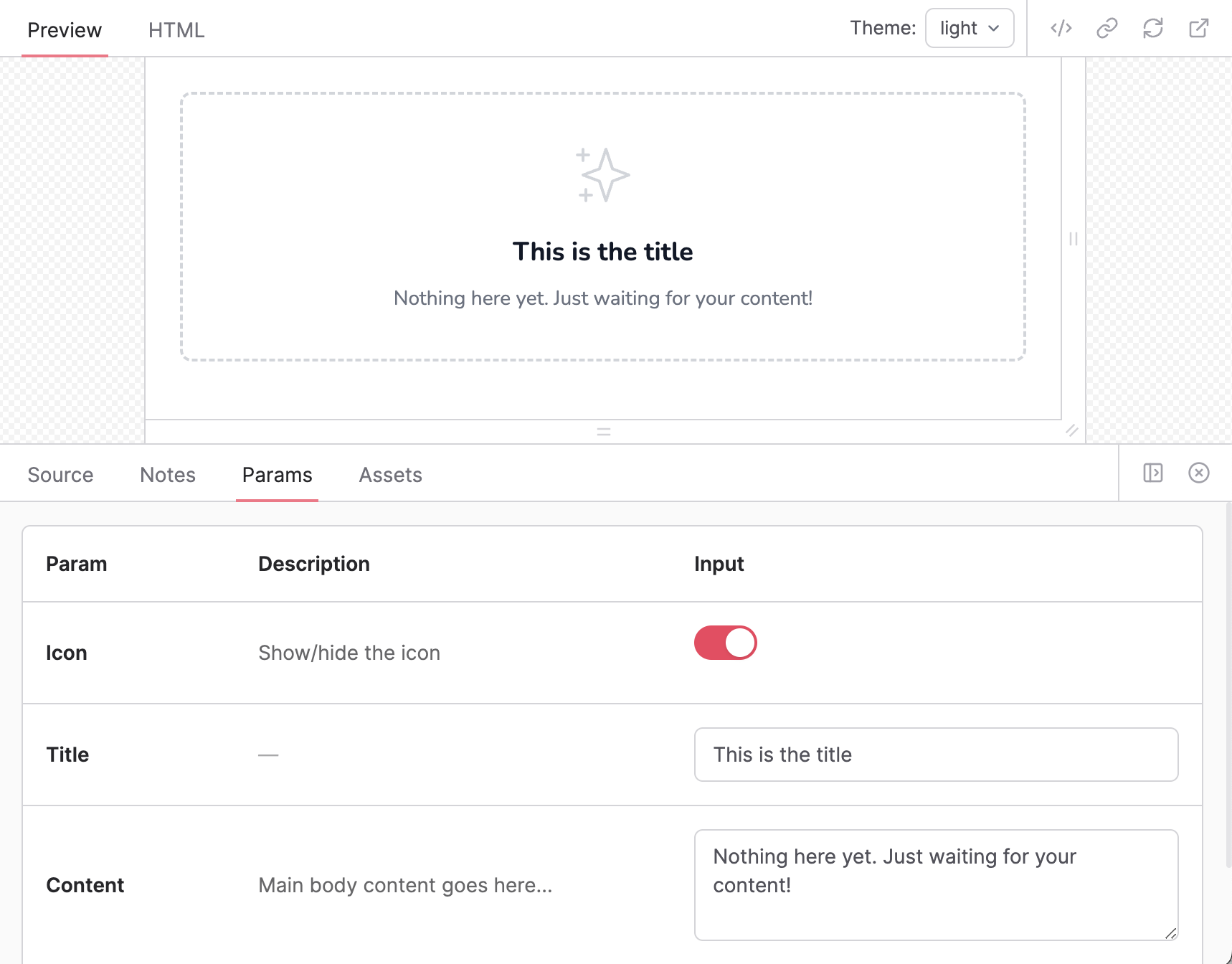
Previews can be quickly customised to add live, editable preview parameters, per-preview display options, usage notes and much more.
And all previews are rendered in a resizable window to make testing responsive behaviours a breeze.



Dynamic Docs
Lookbook's integrated documentation engine makes it easy to add longer-form documentation alongside your component previews.
Documentation pages are written in Markdown and configured via front matter.
You can use ERB within them and even render live component preview embeds to help make sure that your docs stay up-to-date even when the components are updated.
Embeds Everywhere new
The new preview embeds feature lets you embed interactive component previews outside of Lookbook with just a few lines of code.
Embedded previews have plenty of configuration options and are fully responsive. Have a play with the example on the right below and see what you think!
Plug & Play
Lookbook is 100% compatible with ViewComponent preview classes so can be dropped in to established ViewComponent-based projects with no changes needed to existing preview files.
It also works great for previewing Phlex components, ActionView template partials or virtually anything else that can be rendered in Rails apps.
Customise & Extend
Lookbook's UI can be customised to provide a more bespoke look and feel using the branding and theming configuration options.
And if you want to take things further you can extend Lookbook by adding your own inspector panels, custom param input types and more.
Get started with Lookbook
Check out the user guide for installation instructions and details on how to create your first preview. Got questions? Head over to the Github repo and browse the discussions or open an issue.
